Page experience: a new Google ranking factor
Edwin Toonen, Yoast.comNov 15, 2020
In 2010, Google announced that it would take site speed into account while determining rankings. In 2018, Google followed up with the page speed ranking factor in the mobile search results. Now, Google announces a new update that looks at a variety of new or updated metrics — combined with other user experience factors, to form the page experience update.
Each Core Web Vital looks at a specific piece of the page experience puzzle and together they help both Google and yourself make sense of the perceived experience of a site. Core Web Vitals are available in all Google tools that measure the page experience.
The Core Web Vitals will evolve over time and new ones might be added in due time. For 2020, Google identified three specific focal points:

The new Core Web Vitals are aimed helping you improve the page experience of your site (image Google)
As you see, these core metrics don’t simply look at how fast something loads. They also look at how long it takes for elements to become ready to use. The Cumulative Layout Shift is the most forward-thinking of the bunch. This has nothing to do with speed, but everything with preventing a bad user experience — like hitting a wrong button, because an ad loaded at the final moment.
Combined, these factors take into account everything a user experiences on a website to try to come up with a holistic picture of the performance of your site, as Google likes to say.

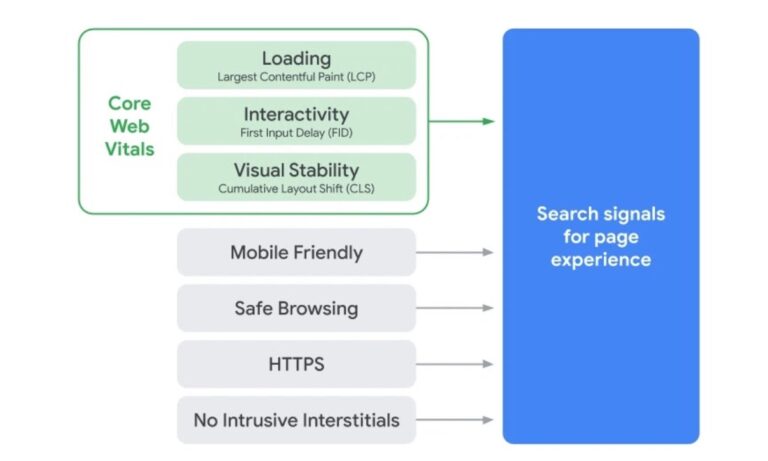
The Core Web Vitals are combined with existing ranking factors to form the page experience factors (image Google)
Of course, this is just another way for Google to get a sense of how good your site is and it might be easy to overstate the importance of this particular update. It’s still going to be impossible to rank a site with a great user experience but crappy content. While the quality of your content still reigns supreme in getting good rankings, the performance and perceived experience users have now also come into play. With these metrics, Google has found a way to get a whole lot of insights that look at your site from all angles.
Enter Web Vitals
Early May 2020, Google announced Web Vitals — a thoroughly researched set of metrics to help anyone determine opportunities to improve the experience of their sites. Within those new metrics, there is a subset of metrics every site owner should focus on, the so-called Core Web Vitals. According to Google, “Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience.”Each Core Web Vital looks at a specific piece of the page experience puzzle and together they help both Google and yourself make sense of the perceived experience of a site. Core Web Vitals are available in all Google tools that measure the page experience.
The Core Web Vitals will evolve over time and new ones might be added in due time. For 2020, Google identified three specific focal points:
- Loading,
- Interactivity,
- Visual stability.
- LCP, or Largest Contentful Paint: This metric tells how long it takes for the largest content element you see in the viewport to load.
- FID, or First Input Delay: The FID looks at how long it takes for a browser to respond to an interaction first triggered by the user (clicking a button, for instance)
- CLS, or Cumulative Layout Shift: This new metric measures the percentage of the screen affected by movement — i.e. does stuff jump around on screen?
The new Core Web Vitals are aimed helping you improve the page experience of your site (image Google)
As you see, these core metrics don’t simply look at how fast something loads. They also look at how long it takes for elements to become ready to use. The Cumulative Layout Shift is the most forward-thinking of the bunch. This has nothing to do with speed, but everything with preventing a bad user experience — like hitting a wrong button, because an ad loaded at the final moment.
Combined, these factors take into account everything a user experiences on a website to try to come up with a holistic picture of the performance of your site, as Google likes to say.
The Core Web Vitals are combined with existing ranking factors to form the page experience factors (image Google)
Of course, this is just another way for Google to get a sense of how good your site is and it might be easy to overstate the importance of this particular update. It’s still going to be impossible to rank a site with a great user experience but crappy content. While the quality of your content still reigns supreme in getting good rankings, the performance and perceived experience users have now also come into play. With these metrics, Google has found a way to get a whole lot of insights that look at your site from all angles.
No more AMP requirements for Top Stories
You can find another interesting tidbit regarding the page experience update. Google will no longer require AMP for getting your news pages in the Top Stories section. Now, any well-built, Google News-validated site can aim for that top spot. Page experience will become a ranking factor for Top Stories, so your site better be good.New page experience tools? You got it!
Google went all out for to get every site owner to adapt to the page experience changes. New or updated tools help you get the insights you need. They also help you to make sense of what it all means.- Lighthouse in DevTools is now at version 6.0
- PageSpeed Insights incorporates the new metrics
- New Chrome User Experience Report API lets you access up to 28 days of historical data for your URLs
- Experience section in DevTools Performance panel
- Search Console’s new Core Web Vitals report for a summary of how your site performs
- Web Vitals Chrome Extension for quick access to metrics from the browser
Full article: Read more...