Hey Local SEO superstars,
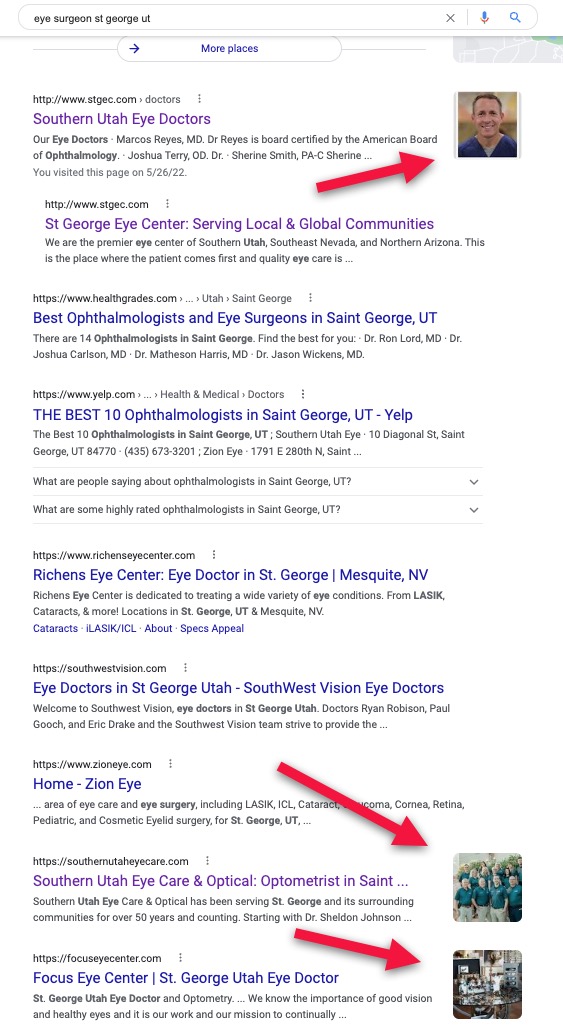
Recently, I've noticed Google placing photo thumbnails in the local SERPs... (see attached example). Anyone know how to help make this happen for a client? Any strategy help is appreciated! Make it a great day.

Recently, I've noticed Google placing photo thumbnails in the local SERPs... (see attached example). Anyone know how to help make this happen for a client? Any strategy help is appreciated! Make it a great day.