mborgelt
Member
- Joined
- Jul 22, 2012
- Messages
- 479
- Reaction score
- 155
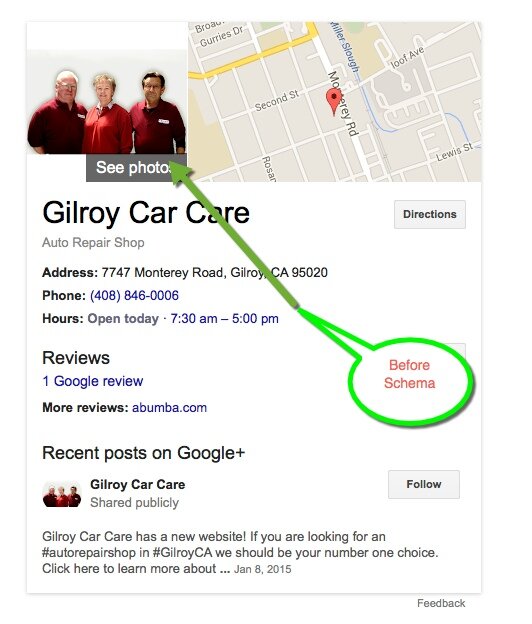
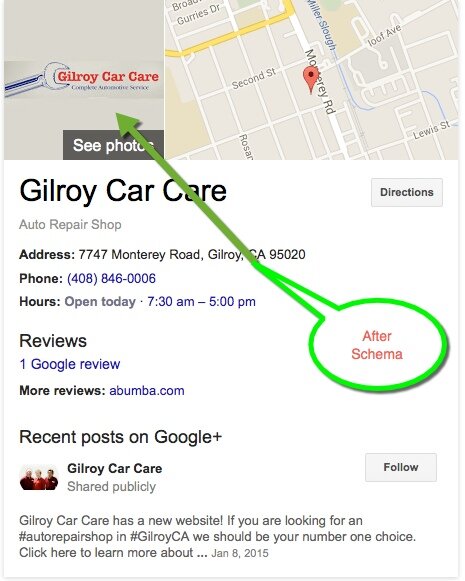
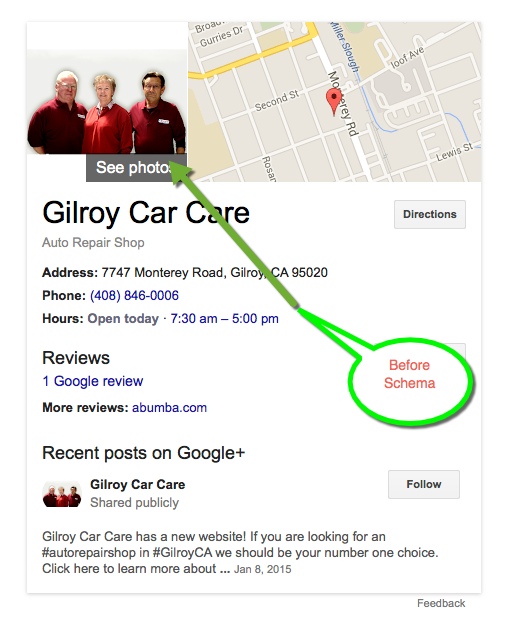
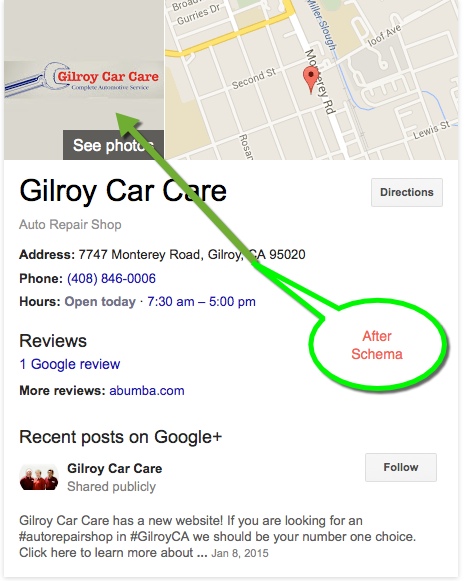
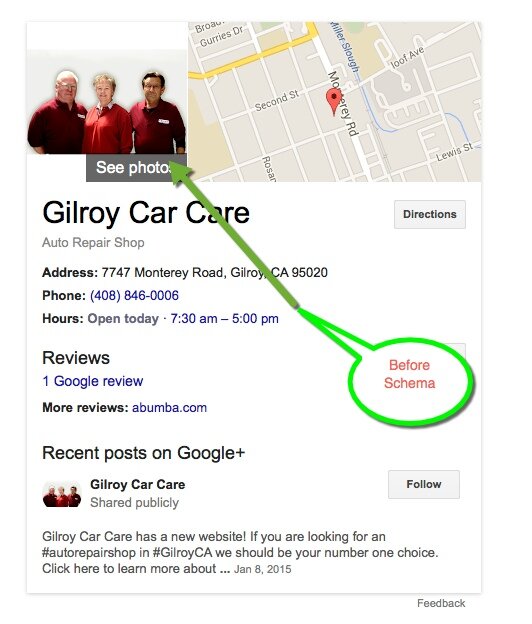
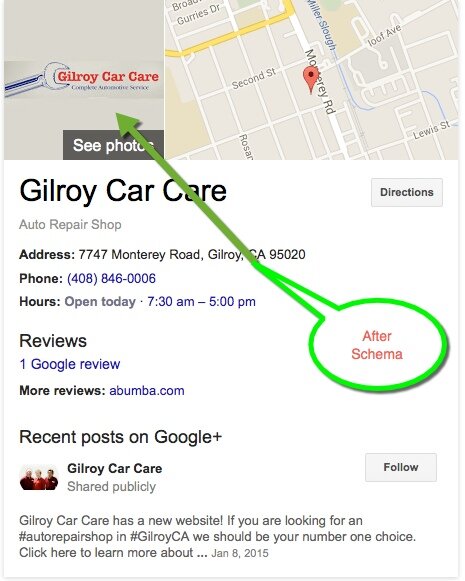
Just thought I would share something interesting with everyone. After reading WhiteSpark's blog about using schema markup better for local businesses, our firm decided to put this stuff to the test to see how quickly we could influence Google's Knowledge Graph. We used the logo markup (<img itemprop="logo" src="http://www.yoursite.com/images/yourlogo.png" />) to markup their logo on their site. Their logo was initially not on the Knowledge Card before we added schema but not more than a day later Google started showing the logo in the Knowledge Card.
We've been checking daily and hourly and the photo changes but this shows one interesting way you can tell Google more about what information that you want displayed about your business.
Note from Linda: Here is the logo markup code above that did not display right.




We've been checking daily and hourly and the photo changes but this shows one interesting way you can tell Google more about what information that you want displayed about your business.
Note from Linda: Here is the logo markup code above that did not display right.
HTML:
<img itemprop="logo" src="http://www.yoursite.com/images/yourlogo.png" />

Last edited by a moderator: