- Joined
- Nov 26, 2015
- Messages
- 14
- Reaction score
- 0
Hello all,
I'm presently using the Maps Embed API which has an iframe. Problem is that an iframe slows down page load time.
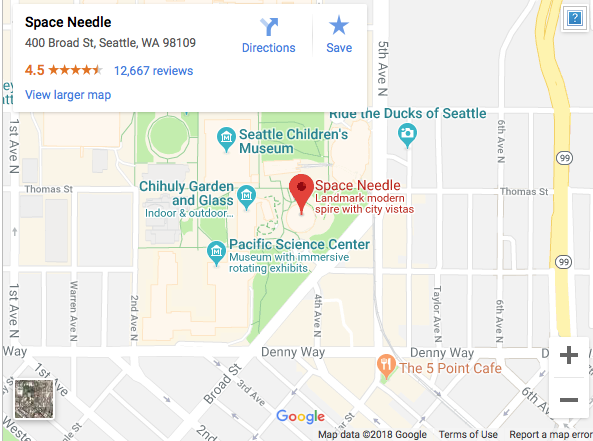
GOAL: I'd like to use the Javascript API so I can use async defer and increase page speed but retain format of Maps Embed API. See image below.

QUESTION. Can I retain the format of the Maps Embed API without using an iframe? I can't figure out how to do so. Any kung Fu masters that can help?
Thanks,
Nicholas
I'm presently using the Maps Embed API which has an iframe. Problem is that an iframe slows down page load time.
GOAL: I'd like to use the Javascript API so I can use async defer and increase page speed but retain format of Maps Embed API. See image below.
QUESTION. Can I retain the format of the Maps Embed API without using an iframe? I can't figure out how to do so. Any kung Fu masters that can help?
Thanks,
Nicholas
Last edited: