Why You Should Embed a Google Map on Your Website
by Brian Barwig, Sterling Sky IncNov 3, 2020
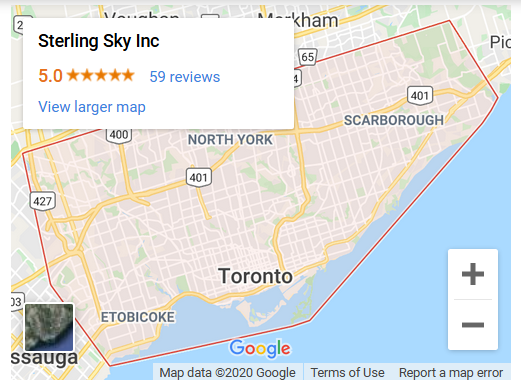
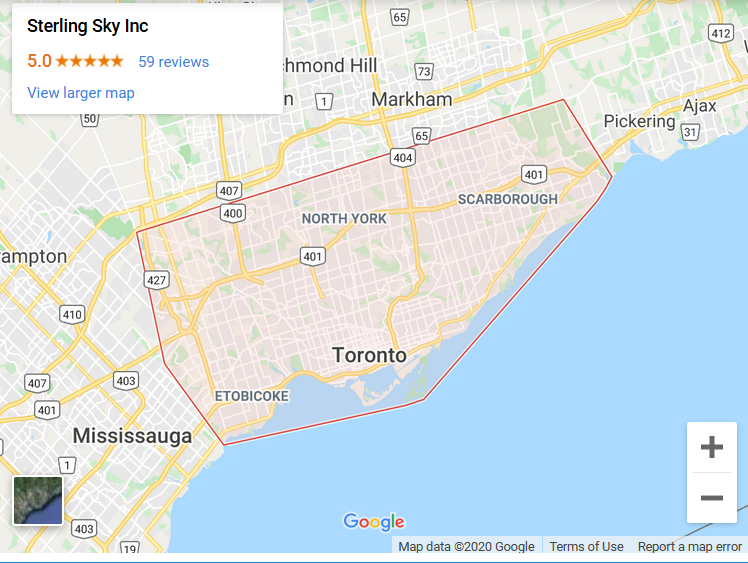
You can include a Google map of your business, location, and reviews on your website. The map will show a Google pin with a view of your business location, address, reviews, review stars, and directions. If embedded correctly, this map can be a great addition to your website. It is a tool that allows visitors to your website to get an overview of your business in a matter of seconds. Here is an example of what it looks like:

Adding a Google map to your website is a simple process which does not require much technical work, and only a minor bit of coding by adding an embed iframe to your site. It suits people with beginner or intermediate knowledge of HTML, and a little knowledge of JavaScript. If you are working with a WordPress website, adding a Google map to your website is a breeze.

That’s it. It’s a fairly simple process to complete. Our map looks a bit different as we have a hidden address for Sterling Sky. The hidden address will only show a service area, rather than the exact location of the business.
Local Search Analyst at Sterling Sky Inc
Brian is a Local Search Analyst at Sterling Sky. He has been helping clients with Local SEO since 2008 and works on a variety of client businesses for Sterling Sky.
Adding a Google map to your website is a simple process which does not require much technical work, and only a minor bit of coding by adding an embed iframe to your site. It suits people with beginner or intermediate knowledge of HTML, and a little knowledge of JavaScript. If you are working with a WordPress website, adding a Google map to your website is a breeze.
Why Add A Google Map to Your Website?
There are a few main reasons to add a Google map to your website:- It helps customers or website visitors get directions to your business and saves customers the steps of opening a new browser window, leaving your website, and finding directions. Customers can simply use the map on your website.
- Your business contact information is easy to find. The data an embedded Google Map provides is your business address, phone number, website, directions, reviews, and review stars.
- A Google map can highlight nearby points of interest, parking areas, restaurants, theaters, parks, etc. Visitors can reference nearby areas if they are not exactly sure where your business is located.
- The Map can also keep visitors on your site for a longer period of time.
How Do I Embed a Google Map on my Website?
Here are the steps to embed a Google Map to your website:- Open Google Maps
- Type in the business or location in the Search Bar in the top left
- When the business populates, you will see a Share button under the name of the business. Click “Share”.
- You will see a new pop-up window to share the map. Select “Embed a Map”.
- Determine the size of the map you want on your site. Your options are “Small, Medium, Large, Custom Size”.
- Copy the HTML code which is an <iframe>
- Go to the webpage you want to embed the Map on.
- Paste the HTML code in the “text” version of your website where you want the Map to live.
That’s it. It’s a fairly simple process to complete. Our map looks a bit different as we have a hidden address for Sterling Sky. The hidden address will only show a service area, rather than the exact location of the business.
Google Maps FAQ
- Is a Google Maps embedded map free?
- Yes, the maps embed is free. You simply copy the <iframe> code from Google and paste it to your website
- Can I make the embed map code responsive?
- Yes, the code to make the embed responsive is:
<style>iframe {width:100%;height:100%;}</style>
- Yes, the code to make the embed responsive is:
- Can I center the embed map on my website?
- Yes, simply use the “align center” on your WordPress website and the map will center on your page.
Local Search Analyst at Sterling Sky Inc
Brian is a Local Search Analyst at Sterling Sky. He has been helping clients with Local SEO since 2008 and works on a variety of client businesses for Sterling Sky.