djbaxter
Administrator
- Joined
- Jun 28, 2012
- Messages
- 3,778
- Solutions
- 2
- Reaction score
- 1,878
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: this_feature_currently_requires_accessing_site_using_safari
I'm not sure. But I doubt they would care either way. There would be no proof of anything.Is that legal for checker sites to provide that info?
The One Click Accessibility plugin is the fastest plugin to help you make your website more accessible.
While most accessibility issues can’t be addressed without directly changing your content, One Click Accessibility adds a number of helpful accessibility features with the minimum amount of setup and without the need for expert knowledge.
Accessibility Toolbar:
Add a toolbar toggling hat allows you to set:
Accessibility Features:
- Resize font (increase/decrease)
- Grayscale
- Negative Contrast
- High Contrast
- Light Background
- Links Underline
- Readable Font
- Link to Sitemap / Feedback / Help pages
- Enable skip to content
- Add outline focus for focusable elements
- Remove the target attribute from links
- Add landmark roles to all links
- Customizer for style adjustment
Bialty automatically adds ALT TEXTs to your images from page/article/product titles (with Woocommerce for online store) or Yoast’s Focus Keywords, separately or combined (depending on your needs). BIALTY also allows, via a Post META Box, manual customization on your pages, with the use of ALT TEXTs other than those used with Yoast or page titles.
BIALTY works in automatic mode. Once installed, it will be active on all pages of your site, retroactively and for future content. You no longer have to think about your Alt Texts.
While most accessibility issues can’t be addressed without directly changing your content,
I'll do the basic check, provide a checklist and recommendations for what needs to be done. $15 - 1 day delivery Next one up includes that plus installing the most popular plugin, check that it works on forms, etc, plus a manual check $100 with 3 days delivery Premium includes all of that, plus check all media (up to 100 items); buttons (up to 100 buttons); font / background contrast and font size; check audio and video media have transcripts; check links to documents include size and format information; time limits and flashing; provide action plan for WCAG and ADA compliance. $500 with 7 days delivery
alt in page source to see what's added.On my bud's heating repair site SEO Press was installed so if I have to use this plugin then I will need to have to do over all meta titles and description.
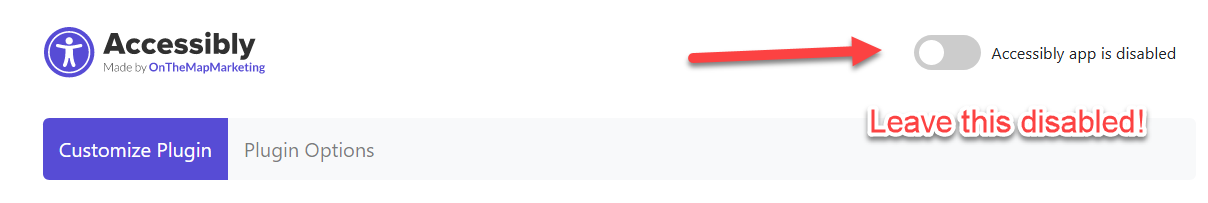
Yes. But turn off that huge purple button on the settings page - it's obtrusive and obscues other elements on mobile devices:

When you do that, you get a smaller less obtrusive icon on your public pagfes:

Alternatively, install Yoast. Then you may need to update the Yoast settings once but then the BIALTY plugin will work automatically on any future posts or pages you create.
Clear your Wordpress cache. Then view again on mobile.Disabled it as shown but not seeing that icon on my phone and it removes the previous icon from my site on the net?
Depends on how many images you have I guess... and how diligent you have been in your media manager in adding title and alt tags. If you use images in posts and have a lot of posts, doing this manually could take some time.Also if all the Bialty plugin does is to optimize all images then I am thinking best if we do this ourselves because by depending on the plugin to do it and if it overrides our title and alt it may not do it any better than what we have done?
● Alt texts added/created by BIALTY plugin ARE NOT added to MEDIA LIBRARY (which is useless as not visible by search engines). All image Alt text are added into HTML code, in frontend . Please follow instructions below, at "How to check Alt Text now?", to see your settings applied.
● Alt texts (Alt attributes, Alt tags) are NOT Title attributes (title tags). Please use BIGTA plugin (by Pagup) if you need to add title tags to your images.
Also if all the Bialty plugin does is to optimize all images then I am thinking best if we do this ourselves because by depending on the plugin to do it and if it overrides our title and alt it may not do it any better than what we have done?
I really, really want off this planet.Not having sites ADA compliant can be seen as a form of discrimination