Hi WordPress developers,
This topic has been covered numerous times in many places. However, there has never been a clear-cut answer with real website EXAMPLES in one single page. I hope to change that here with your help
We all know images are a resource hog. Our developer has used many tricks to make the website load as fast as possible (@media, srcset, picture element, Imagify, removing all metadata before uploading, WP Rocket lazy loading, CDN etc.). However, there are still unanswered questions as to “are we doing the right thing? Are we using the correct tools?”
When answering these questions, please keep in mind that this is for page speed and fixing errors using GTMetrix, Pages Speed Insights, Pingdom etc. Errors like, “the following images are resized in HTML or CSS. Serving scaled images could save 14.8KiB (92% reduction)…” “example.png is resized in HTML or CSS from 1000x1000 to 280x280. Serving a scaled image could save 14.8KiB (92% reduction).”
Video tutorials would be ideal!
Background Images
When developing a site, how do you code responsive background images? Can you provide examples on a live website?
Recently, we’ve been using the <picture> element for background images so we can take advantage of the various thumbnail sizes.
How to properly code the <picture> element so the browsers know which image to choose from the source set?
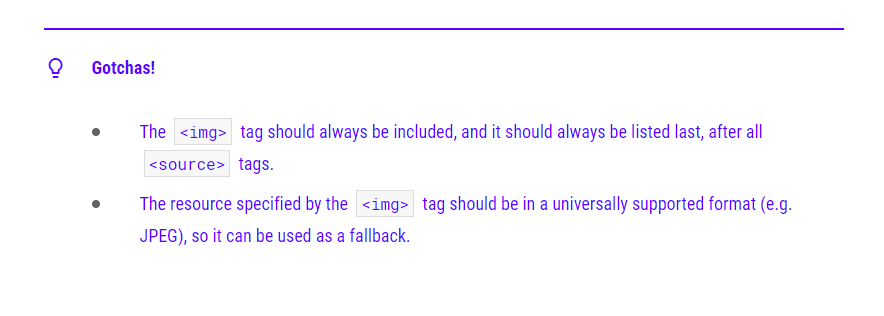
Katie from Use WebP images states:

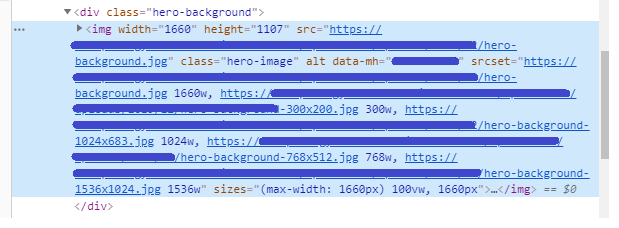
Our developer CANNOT make the default WP setting to show the image tag as the last element in the source set.

Retina Display
How do you deal with retina images to display properly on the website?
Thank you,
Chris
This topic has been covered numerous times in many places. However, there has never been a clear-cut answer with real website EXAMPLES in one single page. I hope to change that here with your help
We all know images are a resource hog. Our developer has used many tricks to make the website load as fast as possible (@media, srcset, picture element, Imagify, removing all metadata before uploading, WP Rocket lazy loading, CDN etc.). However, there are still unanswered questions as to “are we doing the right thing? Are we using the correct tools?”
When answering these questions, please keep in mind that this is for page speed and fixing errors using GTMetrix, Pages Speed Insights, Pingdom etc. Errors like, “the following images are resized in HTML or CSS. Serving scaled images could save 14.8KiB (92% reduction)…” “example.png is resized in HTML or CSS from 1000x1000 to 280x280. Serving a scaled image could save 14.8KiB (92% reduction).”
Video tutorials would be ideal!
Background Images
When developing a site, how do you code responsive background images? Can you provide examples on a live website?
Recently, we’ve been using the <picture> element for background images so we can take advantage of the various thumbnail sizes.
How to properly code the <picture> element so the browsers know which image to choose from the source set?
Katie from Use WebP images states:
Our developer CANNOT make the default WP setting to show the image tag as the last element in the source set.
Retina Display
How do you deal with retina images to display properly on the website?
Thank you,
Chris