djbaxter
Administrator
- Joined
- Jun 28, 2012
- Messages
- 3,778
- Solutions
- 2
- Reaction score
- 1,877
Grammarly Adds Junk Code to WordPress Posts and Pages
By Kris Gunnars, SearchTraffic.com
April 5, 2019
Read more...
By Kris Gunnars, SearchTraffic.com
April 5, 2019
When you enable the Grammarly extension in your browser, it scans the text that you type for spelling and grammar errors and underlines them.
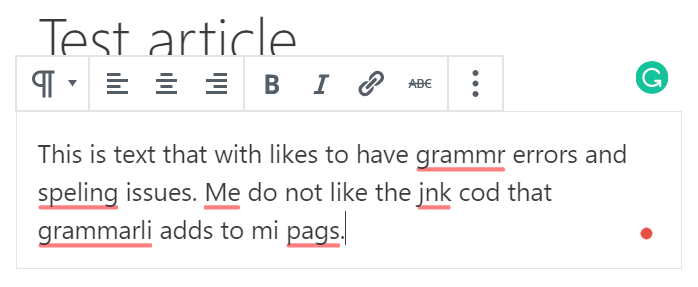
This is what your text looks like if you have spelling errors with Grammarly enabled:

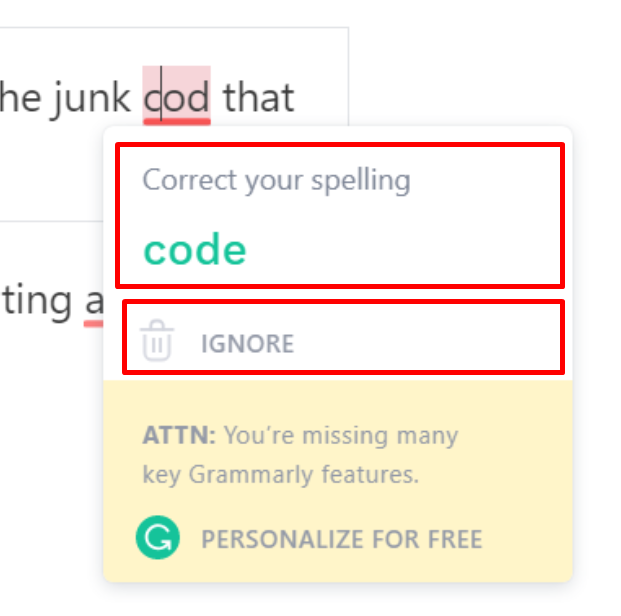
When you hover over an underlined word, Grammarly shows a suggestion for a fix. You can simply click the suggestion and Grammarly corrects the text for you, which is very useful.
Junk code added to the published pages
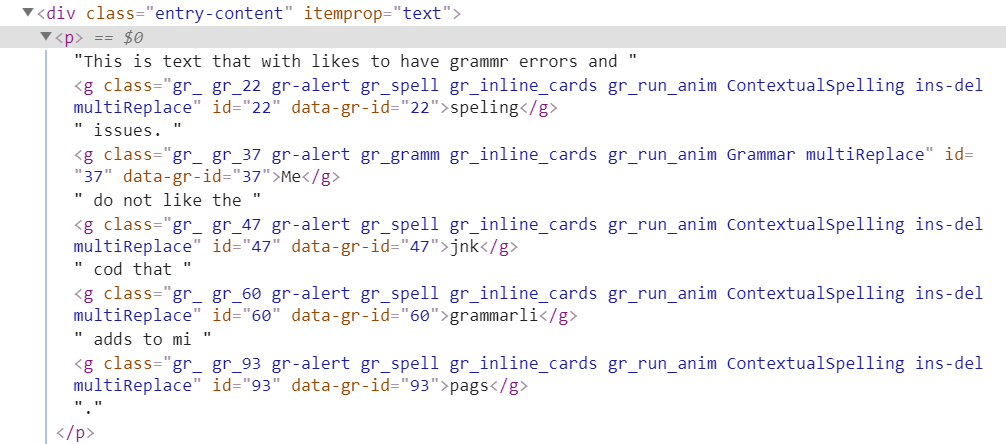
If I publish the text block above, with the spelling errors still highlighted, Grammarly html code gets added to the published page.

If you get a lot of Grammarly suggestions in your code and don’t take action to fix them, then your pages will become bloated with a lot of this type of junk code.
I call this code “junk” because it doesn’t serve any purpose whatsoever on the live, published page that is consumed by real users and search engines. All it does is increase the size of your page, which can negative effects on site speed.
Taking action on the code errors usually gets rid of the code, so you need to hover over each word and either select the suggested correction or click the “Ignore” button.

Unfortunately, it doesn’t always work. Even if you take action on all of the suggestions, chances are that you will still find a lot of this unnecessary html junk code on your live pages.
Some junk code may remain on the page
I noticed while doing some article cleanup that most of my published articles had a bunch of this junk code added, including for parts of the text that didn’t have any errors.
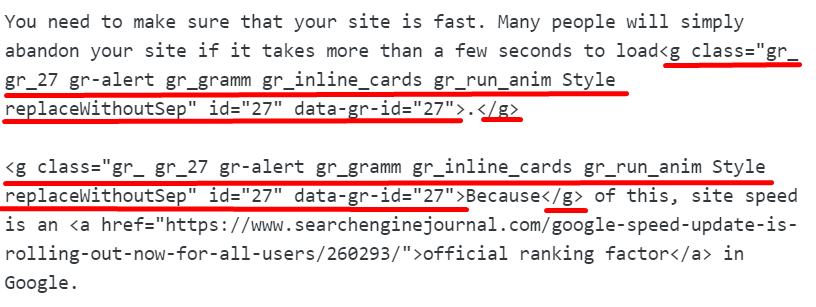
Here’s an example:

As you can see in this example, there is nothing wrong with the text that needs to be corrected. But Grammarly is still adding junk code to the published page. I actually found this all over my site, because I had been using the Grammarly extension for every article. It took me a while to go through the html of every page to remove it.
How to get rid of the junk code
If you want to continue using Grammarly without having unnecessary junk code added to your posts and pages, then there are a few things you can do:
- Classic Editor: Switching from the new Gutenberg editor to WordPress’s Classic Editor seems to fix the problem.
- Text Editor: If you want to make absolutely sure that no junk code gets added, use the html version of the Classic Editor.
- Fixing manually: If you want to continue using Gutenberg, then you can manually go into the html of your posts and remove the junk code before publishing.
Read more...